Riverside Museum
Published on 5 July 2011
Just over a year ago I joined 55 Degrees to work on a fantastic project for Glasgow's new £74 million museum of transport designed by Zaha Hadid.
55 Degrees were in a unique position to offer video, design and software services to the museum and so we ended up creating nearly all of the AV and interactive exhibits. The team of eighteen people have invested a huge amount of passion into the project viewing it as a once-in-a-lifetime opportunity.
A behind-the-scenes look at the things I've been involved with this past year on the Riverside project.
The exhibits
 Riverside came to us with a very forward thinking approach to the museum, which as a bunch of creatives and techies is an exciting prospect!
Riverside came to us with a very forward thinking approach to the museum, which as a bunch of creatives and techies is an exciting prospect!
The first requirement was that everything was going to be presented in terms of stories about the objects. No dry facts and figures but emotive tales with personality.
To do this we created 34 documentary films, 4 audio exhibits and 4 animations.
One of the films, Subway War, is a 24 minute play portraying a complete circuit of the subway in war-torn 1940s Glasgow. Directed by Joseph Briffa it required the careful choreography of 70 actors and extras dressed in period costume using one half of a subway car. The visitors sit in the other half and watch the film projected against the end to give the illusion of a complete carriage.
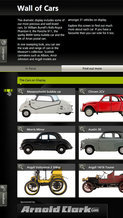
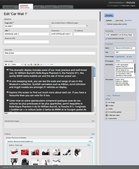
 The second requirement from Riverside was that as much as possible should be interactive and easily updatable. There are still printed information boards but these are greatly enhanced by 37 large portrait orientated iPad style touch screens (called eIntros) driven from a central content management system. The interactive eIntros allow for a much larger range of information, photos and movies to be shown for each object. It also enables content to be added and contributed to, especially from the enthusiasts that visit the museum.
The second requirement from Riverside was that as much as possible should be interactive and easily updatable. There are still printed information boards but these are greatly enhanced by 37 large portrait orientated iPad style touch screens (called eIntros) driven from a central content management system. The interactive eIntros allow for a much larger range of information, photos and movies to be shown for each object. It also enables content to be added and contributed to, especially from the enthusiasts that visit the museum.
Along with the films and eIntros we also created 5 multi-player games, 6 interactive story books for the under 5s, 4 software/hardware hybrid interactives, customer feedback touch screens, What's On orientation screens, an interactive donor wall, a 3D sound environment for the Victorian period street, a massive video projection featuring a ship launch and finally 114 animations played over 7 screens synchronised to a moving display of 38 model boats.... phew!
The design
 Riverside required a common, consistent design language be used throughout the museum. Head of Design, Russ Kyle, and his team developed common concept branding guidelines that were carried through to all the interface and game designs. The themes of dots, pleats, extrusions, segments and ribbons were used throughout as a way to complement the building itself.
Riverside required a common, consistent design language be used throughout the museum. Head of Design, Russ Kyle, and his team developed common concept branding guidelines that were carried through to all the interface and game designs. The themes of dots, pleats, extrusions, segments and ribbons were used throughout as a way to complement the building itself.
 The common design guidelines were used for everything from the video player controls, orientation screens and eIntros to the game interfaces. Even the characters in the under 5s eStorybooks (illustrated by the super talented Dave Morrow) followed the common themes.
The common design guidelines were used for everything from the video player controls, orientation screens and eIntros to the game interfaces. Even the characters in the under 5s eStorybooks (illustrated by the super talented Dave Morrow) followed the common themes.
The technology
My role was Head of Software for the project. Coming from a web development background we took the approach that the 100+ Apple Mac Minis on the museum network could be considered as different pages in a web based content management system (CMS). Each exhibit screen is basically a single large web page.
 We built our own Ruby on Rails based CMS with a very flexible component led approach for managing content on the pages. The same CMS interface is used to create the eIntro screens as well as configure the mutli-player games, What's On schedule and other diverse elements such as lighting shows. Depending on how the content for a page is requested it is rendered as an HTML5 interface for the eIntros, JSON or XML for the Flash based games.
We built our own Ruby on Rails based CMS with a very flexible component led approach for managing content on the pages. The same CMS interface is used to create the eIntro screens as well as configure the mutli-player games, What's On schedule and other diverse elements such as lighting shows. Depending on how the content for a page is requested it is rendered as an HTML5 interface for the eIntros, JSON or XML for the Flash based games.
Having the luxury of a single controlled platform (unheard of with normal web development!) we were able to really leverage the latest CSS3, Javascript and HTML5 technologies available to the Safari browser.
The video API was used heavily for HD video playback, application cache for local storage of the content (some eIntros have over 1000 images in them) and local database storage for tracking user interactions. We also relied on lots of hardware accelerated CSS3 transformations for coverflow style galleries, interactive panoramas and other full screen effects.
 Of course Safari itself isn't suitable as a public kiosk style platform so our coding guru, Jason Frame, created a full-screen browser using the Webkit engine that we called the Story Player.
Of course Safari itself isn't suitable as a public kiosk style platform so our coding guru, Jason Frame, created a full-screen browser using the Webkit engine that we called the Story Player.
The Story Player has a plugin architecture the allows low-level integration with the OS and other hardware controllers all of which are exposed through a Javascript API. Standard web development techniques were then used to create exhibits that could interact with devices beyond the scope of their web page.
Alistair Macdonald and Tomek Augustyn developed a custom framework for the multi-player Flash games. This used the Red5 server for communication between the player machines and all of the content and configuration was managed via the CMS.
Always keen to include some generative graphics, we created Quartz Composer based screen-savers for the eIntros that slowly undulate in a mesmerising fashion. We also used Processing for the Donor Wall, an interactive name-scape of over 6500 people that donated money to the Riverside Appeal. An on screen keyboard allows you to search for your name and highlight it on the screen.
A show control system was also built into the CMS. Our network and hardware guru, Ian Airley, developed a custom network protocol that talks to the Macs, projectors and other networked media players to turn them on and off and trigger other scheduled operations, all via the CMS. We also use OpenNMS to monitor the whole network.
Although the majority of the code that was created for Riverside will have to remain closed-source there are a few tools that we hope to be open-sourcing. The first is a Ruby deployment tool called Makitzo (as in "make it so") which proved indispensable during the installation stage for getting all the Macs configured across the network.
The legacy
Two weeks before the museum was due to open on June 21st we found out that 55 Degrees was going into voluntary liquidation. Suddenly we were all out of a job and only had fraction of our work from the past year installed and tested in the museum!
Luckily Glasgow Life stepped in and contracted the Riverside team for the rest of the month so we could get the job finished. Although it has been a difficult end to an amazing project we are all proud to have contributed to something that will be enjoyed by millions of visitors in the years to come.
One of the saddest parts is that the Riverside team has now split up. It's been a privilege to work with one of the best grouping of video, design and software people under one roof.
With the demise of 55 Degrees we have setup a new website, 55stories.co.uk, where the Riverside team can be contacted as we're all now looking for new jobs and projects to work on.
As for myself I've formed a new company, Hyper Digital. It's about time I became my own boss and I intend on following my interest with interactive generative graphics and coding. More on that soon!
Last but not least, visit Riverside!

Thanks to Russ Kyle for many of the photos used in this post.
Last updated: 5 July 2011
Links & further reading
- Riverside Museum website
- 55 Stories
The team behind all the AV and interactive installations.
- Zaha Hadid Architects
- Google maps aerial view of the building under construction
 The Glenlee reflected
The Glenlee reflected The Glenlee
The Glenlee The bike wall game
The bike wall game Looking down to the car wall
Looking down to the car wall The car wall
The car wall The model ship conveyor
The model ship conveyor The multi-player game Telegram Boys
The multi-player game Telegram Boys Up close details on the eIntros
Up close details on the eIntros Using an eIntro
Using an eIntro Generative screensavers
Generative screensavers Generative screensavers
Generative screensavers
Related posts
- Introducing Frax
- The project I've been working on for the last two years...
- 3D Mandelbulb Ray Tracer
- Scripts for ray tracing Mandelbulbs, the closest thing to true 3D Mandelbrot fractals
- 4D Quaternion Julia Set Ray Tracer
- This GPU shader renders real-time Quaternion Julia set fractals with ambient occlusion.
- Fractals and generative art resources
- An overview with links of my talk at the Apple Store in Glasgow.
- More blog posts





















